Voraussetzung:
- Windows-PC (.NET Framwork 4.5) oder Linux-PC (Mono-Framework ab 4.0)
- Installieren Sie den CorpusExplorer.
- Installieren Sie VisualStudio (oder für Linux: Mono Develop).
Anleitung (für Windows & VisualStudio):
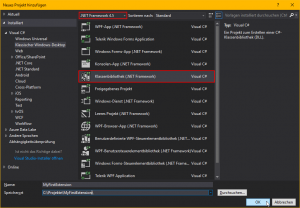
- Starten Sie VisualStudio und erstellen Sie ein neues Projekt (Klassenbibliothek .NET Framework). Achten Sie darauf, dass mindestens „.NET Framwork 4.5“ gewählt ist.

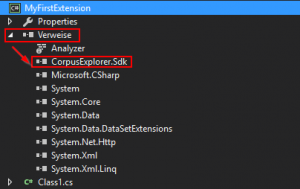
- Fügen Sie dem Projekt einen Verweis auf „CorpusExplorer.Sdk“ hinzu. Die dafür notwendige Assembly „CorpusExplorer.Sdk.dll“ finden Sie im Verzeichnis: C:\Users\[User]\AppData\Roaming\CorpusExplorer\App\
Ersetzen Sie dabei [User] durch den Windows-Benutzernamen.

- Erstellen Sie eine Klasse, die von AbstractAddonRepository erbt. Diese Klasse ist mit Abstand die wichtigste in ihrem Projekt, denn sie macht publik, welche Funktionen Sie bereitstellen/erweitern möchten. Bsp.:
public class MyExtensionRepository : AbstractAddonRepository { public override string Guid { get; } public override IEnumerable<AbstractAdditionalTagger> AddonAdditionalTagger { get; } public override IEnumerable<KeyValuePair<string, AbstractCorpusBuilder>> AddonBackends { get; } public override IEnumerable<KeyValuePair<string, AbstractExporter>> AddonExporters { get; } public override IEnumerable<KeyValuePair<string, AbstractImporter>> AddonImporter { get; } public override IEnumerable<KeyValuePair<string, AbstractScraper>> AddonScrapers { get; } public override IEnumerable<AbstractTagger> AddonTagger { get; } public override IEnumerable<IAddonView> AddonViews { get; } }Ein fertges Beispiel finden Sie auch hier.
Hier die wichtigsten Eigenschaften erklärt:- Guid – Hier müssen Sie einen eindeutigen Namen für das Plugin-Repository vergeben.
- AddonAdditionalTagger – Zusätze Tagger, die nach der Korpusannotierung genutzt werden können.
- AddonBackends – Backends sind im CorpusExplorer Möglichkeiten, das Korpusmaterial zu speichern. Neben den klassischen Möglichkeiten die Daten als lokale Datei zu speichern, gibt es Backends für SQL-Datenbanken und NoSQL-Datenbanken.
- AddonExporters – Exporter erlauben das Exportieren von Korpusdaten in andere Formate.
- AddonImporters – Erlauben das Importieren bereits annotierter Textdaten.
- AddonScraper – Erlauben das Extrahieren von Text/Metadaten aus Dokumenten.
- AddonTagger – Klassischer Tagger
- AddonViews – Grafische Erweiterung des CorpusExplorers.
- In diesem Beispiel soll ein neuer Scraper für eine simple TXT-Plaintext-Datei entwickelt werden. Erstellen Sie eine neue Klasse MyFirstScraper.cs und erben Sie von AddonScraper.
using System.Collections.Generic; using System.IO; using System.Text; using CorpusExplorer.Sdk.Utils.DocumentProcessing.Scraper.Abstract; namespace MyFirstExtension { public class MyFirstScraper : AbstractScraper { public override string DisplayName => "MyFirstScraper"; protected override IEnumerable<Dictionary<string, object>> Execute(string file) { var fileInfo = new FileInfo(file); var text = File.ReadAllText(file, Encoding.UTF8); return new[] { new Dictionary<string, object> { {"Text", text}, {"Erstellt", fileInfo.CreationTime}, {"Dateiname", file} } }; } } }Vergeben Sie zunächst einen „DisplayName“ – Dieser wird an einigen Stellen im CorpusExplorer zur Anzeige (z. B. bei der Auswahl verwendet). Implementieren Sie dann die „Execute“-Funktion, die die Text/Metadaten aus dem Dokument extrahiert. Der Rückgabewert dieser Funktion ist eine Dictionary-Auflistung (IEnumerable). Manche Dateien können mehrere Dokumente enthalten. Jedes Dokument wird durch eine simple Key/Value-Struktur (Dictionary) repräsentiert. Die einzige verpflichtende Angabe ist „Text“ – fehlt diese Angabe oder ist diese Angabe leer, wird das Dokument später ignoriert.
- Wichtig zu wissen (!!!) – der CorpusExplorer kümmert sich bei allen Erweiterungen automatisch um die Parallelisierung. Daher vermeiden Sie bitte statische globale Variabeln.
- Abschließend müssen Sie den neuen Scraper noch im AddonRepository registrieren. Hier ein Beispiel des geänderten Abschnitts:
public override IEnumerable<KeyValuePair<string, AbstractScraper>> AddonScrapers => new Dictionary<string, AbstractScraper> { { "MyFirstScraper (*.txt)|*.txt", new MyFirstScraper() } }; - Fertig! – Ähnlich verhält es sich mit der Entwicklung von anderen AddonImporter, AddonExporter, AddonBackend, CorpusBuilder und Taggern. Das folgende Beispiel führt daher nur den Fall aus, dass Sie die Oberfläche des CorpusExplorers modifizieren möchten.
- Erstellen Sie eine neue Klasse „MyFirstView“ und erben Sie vom Interface „IView“. (ggf. müssen Sie einen Verweis auf „System.Drawing“ und „System.Windows.Forms“ ihrem Projekt hinzufügen).
public class MyFirstView : IAddonView { private MyFirstViewGui _gui = new MyFirstViewGui(); public Image Image24X24 => Resources.jor24x24; public Image Image48X48 => Resources.jor48x48; public string Label => "Meine erste Erweiterung"; public void Initialize(IAddonViewContainer addonViewContainer) { addonViewContainer.Add(_gui); } public void Refresh(Selection selection) { _gui.Refresh(selection); } }Kurz erklärt:
- Das private Feld _gui ist ein UserControl, dass im nächsten Schritt erzeugt wird.
- Die Felder Image24x24 und Image48x48 enthalten jeweils ein Bild, dass in den Projekt-Ressourcen eingebunden ist. Diese Grafiken werden im CorpusExplorer als Icon angezeigt.
- Label – Die Bezeichnung, die im CorpusExplorer angezeigt werden soll.
- Die Funktion „Initialize“ erhält einen addonViewContainer – hier muss die View mittels Add eingefügt werden.
- Die Funktion „Refresh“ wird jedes Mal aufgerufen, wenn der CorpusExplorer den Schnappschuss ändert. Dann muss das Addon darüber informiert werden und ggf. die Daten neu brechnen. Im Beispiel wurde diese mit einer Funktion „MyFirstViewGui.Refresh(selection)“ gelöst, Sie können aber auch einen anderen Weg wählen.
- Damit auch etwas angezeigt wird, müssen Sie noch ein WinForm-UserControl ihrem Projekt hinzufügen (im Beispiel MyFirstViewGui). Dieses sollte mindestens 600px breit und 450px hoch sein. Auf diesem UserControl können Sie beliebige Steuerelemente positionieren. Bite vermeiden Sie absolute Positionierungen. Dieses Beispiel enthält verschiedene Labels – die dann einfach nur mit Werten gefüllt werden – siehe:

- In der Code-Behind-Datei wurde folgendes implementiert:
public partial class MyFirstViewGui : UserControl {Sie sehen die unter Punkt 8. (siehe oben) angesprochene Funktion „Refresh(selection)“ – die Daten entgegennimmt.
public MyFirstViewGui() { InitializeComponent(); }
public void Refresh(Selection selection) {
label_document.Text = selection.CountDocuments.ToString();
label_token.Text = selection.CountToken.ToString();
label_sentences.Text = selection.CountSentences.ToString();
}
} - Abschließend denken Sie daran, die AddonView im AddonRepository zu registrieren. Bsp.:
public override IEnumerable<IAddonView> AddonViews => new[] {new MyFirstView()}; - Anbei die fertige Projektdatei.